Snippets
Discover by tags

A beautiful Katamari-themed wedding
Beautiful pictures of a beautifully Katamari-themed wedding!

Unknown at rule @apply... k thx bye!
Are we finally done seeing all those "Unknown at rule @apply"?! Because I surely am!



Tailwind Merge: clean your code by removing conflicting styling
Tired to have lots of redundant overlapping tailwind classes in your components? Tailwind Merge will sweep redundancy for you!

Tailwind Automatic Class Sorting with Prettier
Did you know that Tailwind has a Prettier plugin to bring order to your JSX and SCSS files? :D Now you do!

Raycast: Supercharged productivity
Raycast is the one tool that stands behind its words, as it promises a "Supercharged" productivity and it surely delivers!

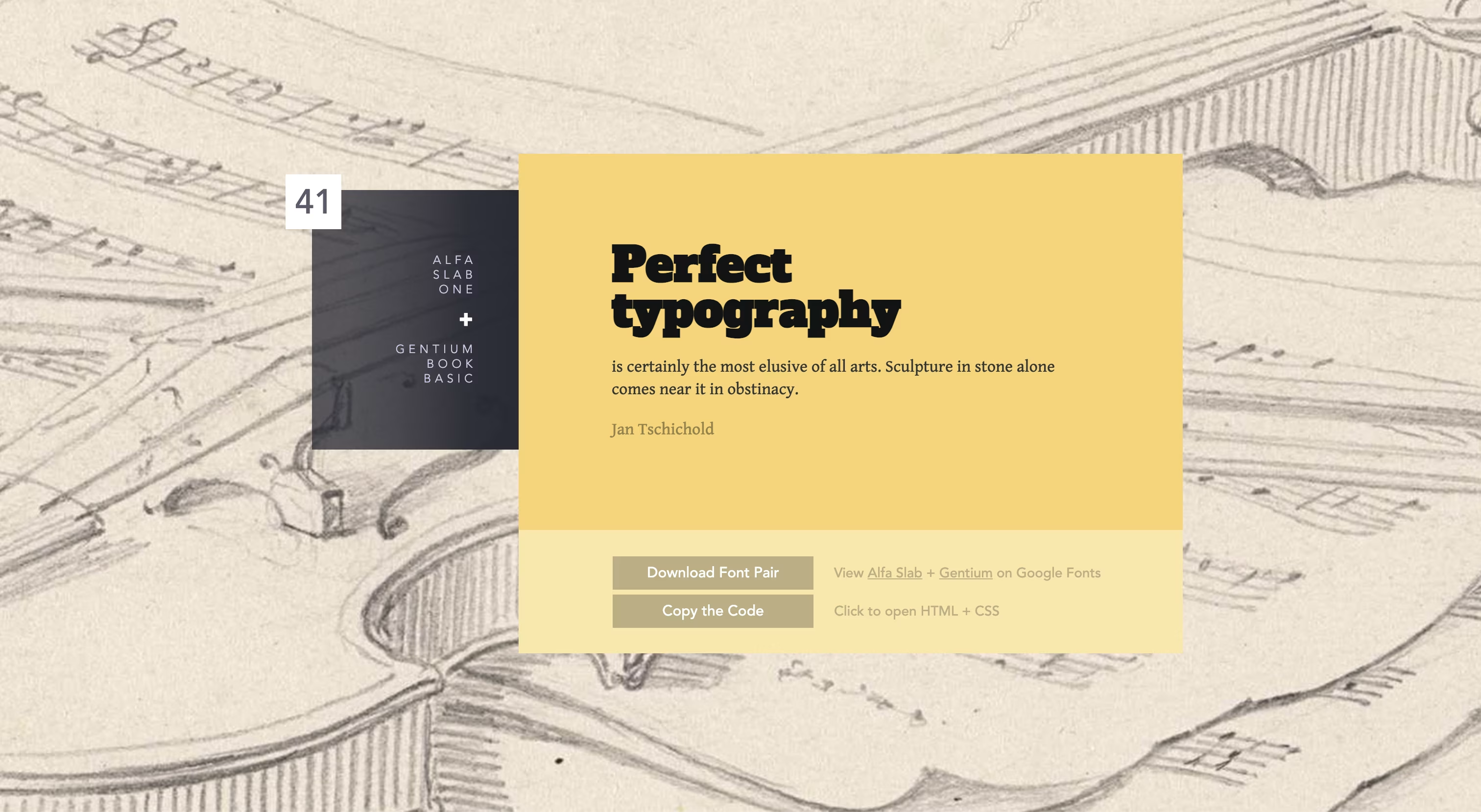
Ultimate Google Font Pairings and Combinations
Troubled with font pairing? Me too. The Ultimate Collection of Google Font Pairings and Combinations might just be that little spark of inspiration you were looking for!

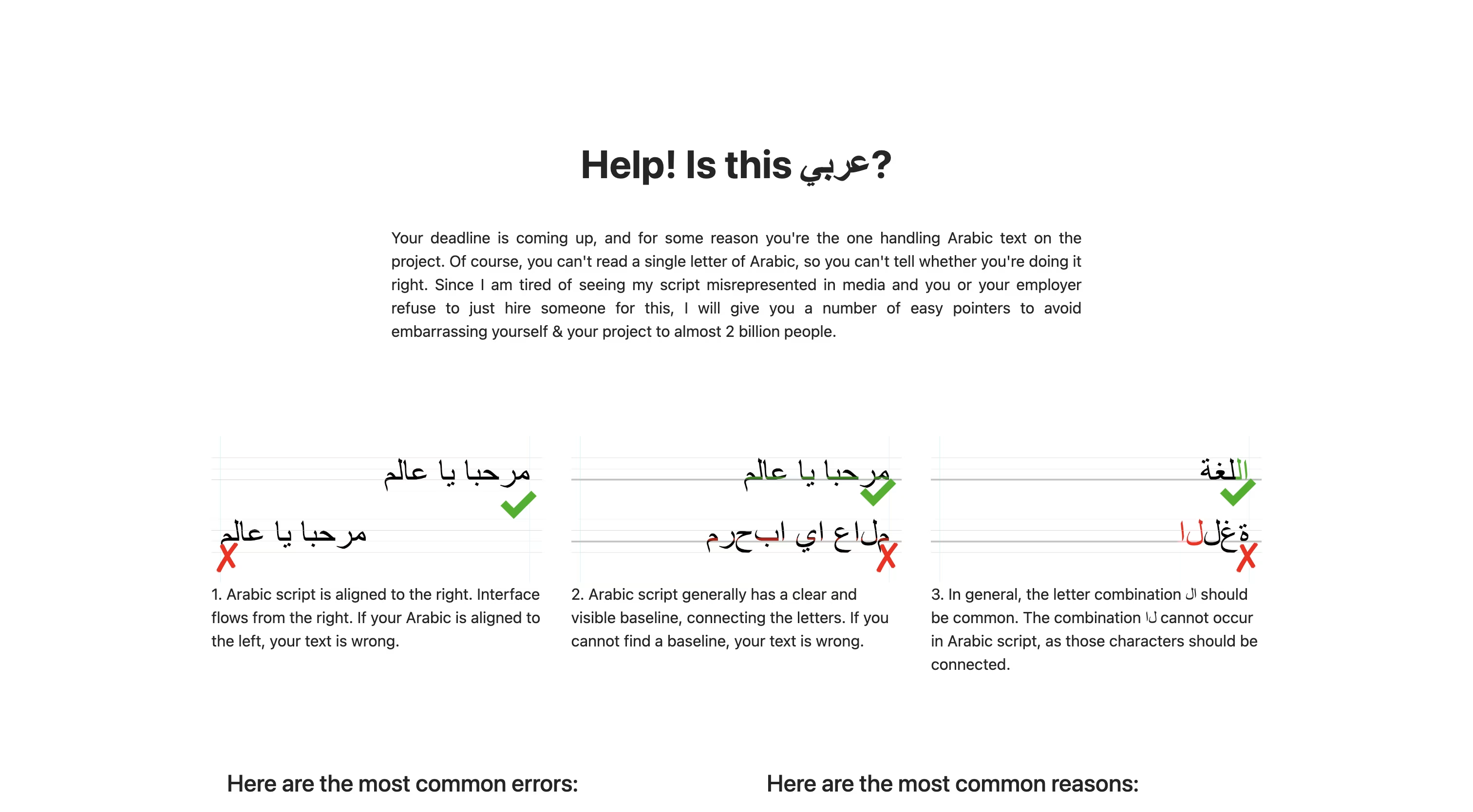
isthisarabic.com - Is this عربي? Let's figure it out!
Is it Arabic? Is it gibberish? How do you tell the difference? But most importantly, how can you be more mindful and respectful of this language?